UnityのHDRP(High Definition Render Pipeline)を使ったいい感じのキャラクターの表現

この記事は,VTuber Tech Advent Calendarの16日目の記事です.
昨日の記事 :
自己紹介
とぐちです.
学生で,Unityインターハイ2017本戦出場,最近ではVTuberハッカソン石川・福井会場で最優秀賞を頂きました.
概要
綺麗なVTuberがつくりたーーーい!!!
最近UnityのHDRPを試していて,ある程度キャラの見た目をいい感じにできるようになったので知見を共有します.
実行環境
- Windows10 64bit
- Unity 2018.3.0b7
プロジェクトの作成

プロジェクト作成時,Templeteから「High-Definition RP(Preview)」を選択します.

プロジェクトを作成すると,デモのシーンが表示されています.
ここから,HDRPを使えるように設定していきます.

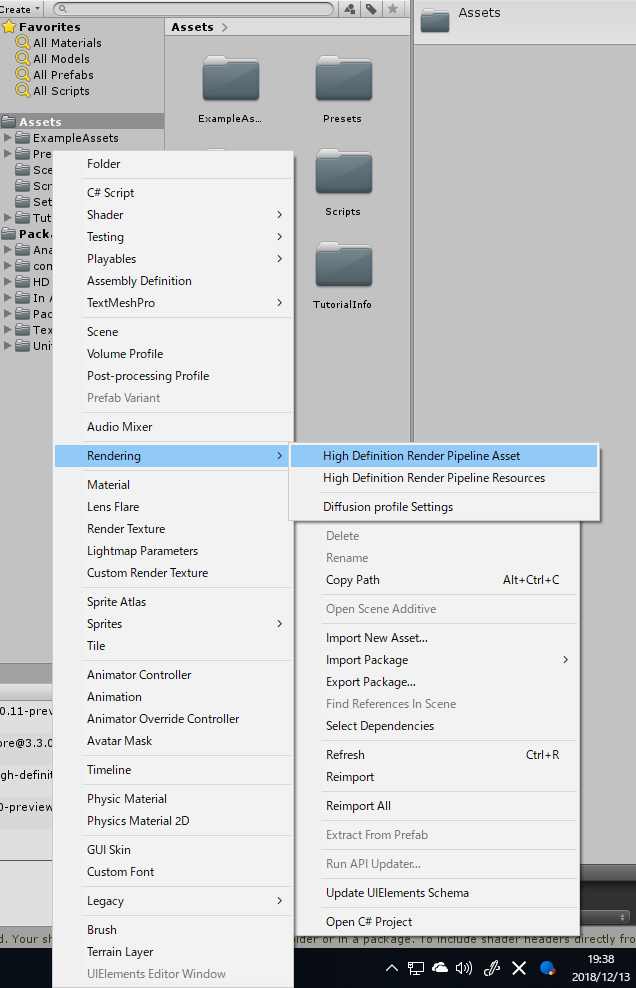
High Definition Render Pipeline Asset を作成します.HDRPを使うときの設定がこれに含まれています.

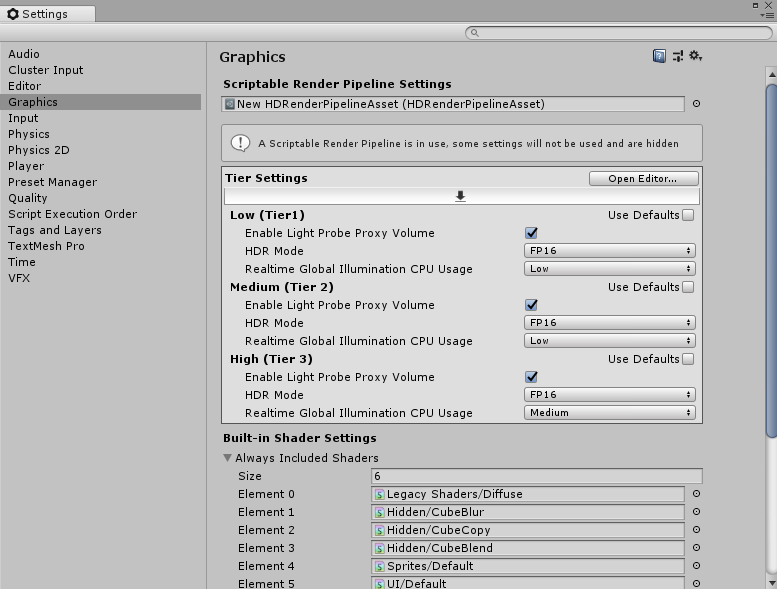
このAssetをGraphics SettingsのScriptable Render Pipeline Settingsにセットします.これで,このHDRP Assetがこのプロジェクトに適用されます.
シーンの設定
シーンの設定は他にも書いてくださっている方がいるのでざっくりと説明します.

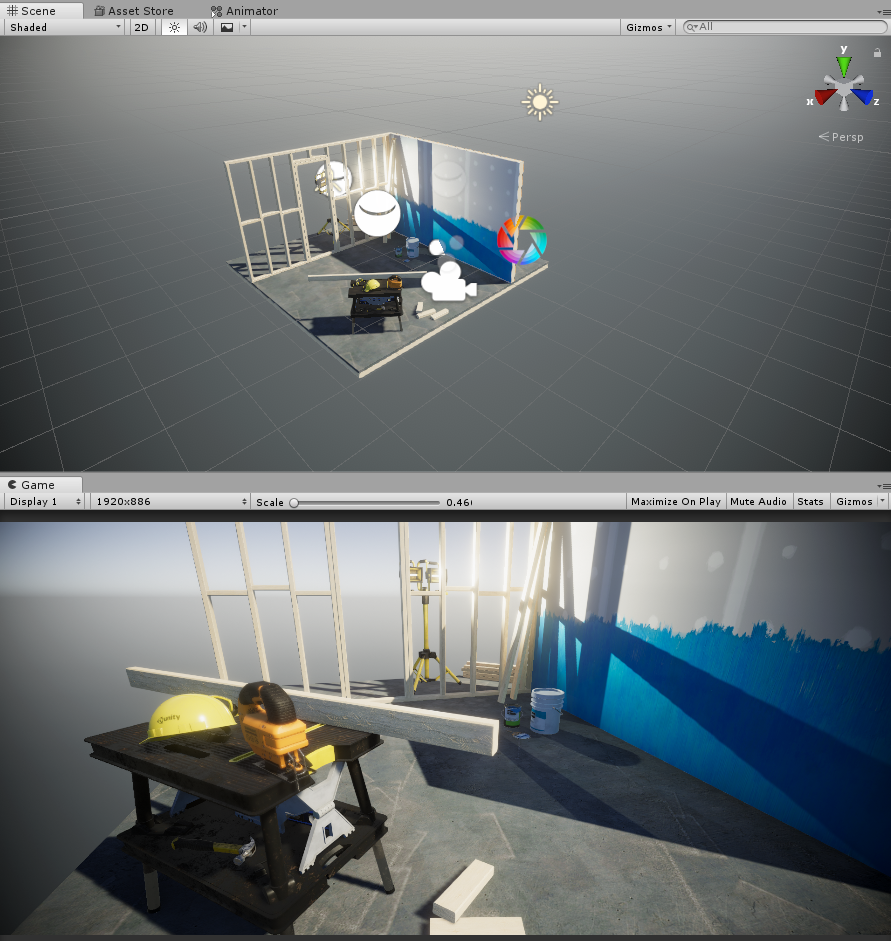
シーンを作成するとなにもない灰色のシーンになっているので,HierarchyからScene Settings, Density Volumeを作成.


Scene Settings の Visual EnvironmentのFog TypeをVolumetricに変更.

これで,Volumetric Fogが適用された状態のシーンが出来上がりました.(モデルはデモシーンから拝借)
Spot Lightの軌跡が表示されています.
CameraのPost Processing Stackの設定も通常通り行います.
これで下準備は終了です.
キャラクターのMaterial設定
ここから本題に入ります.
サンプルのモデルは,「Tda式初音ミク・アペンド Ver1.10」を利用させていただきます.
通常の手順でインポートし,Prefabをシーンに配置します.

お馴染みのマゼンタでミクさんが召喚されます.
これはHDRPを設定しているプロジェクトでは通常のShaderが利用できないことが原因です.
そこで,HDRPのために用意されているShaderへの差し替えを行います.

ミクさんのすべてのMaterialをHDRenderPipeline/Litに変更します.

この状態だとテクスチャがアタッチされていないので,InspectorからBase Colorにテクスチャをアタッチしていきます.

適宜,Alpha Cutoffの設定も行っていきます.(目のハイライトなど,Alphaで切り抜くものに適用する)
質感を見ながらMetallic, Smoothnessの設定なども行っていきます.

テクスチャの設定が終わりましたが,この状態だと印影が強く,見栄えがよくありません...
SSS(Subsurface Scattering)の適用
ここがキャラクターをいい感じにする肝です.
Subsurface Scatteringという技術を利用します.これは,半透明な物体の内部の光の散乱をシミュレーションするものです.

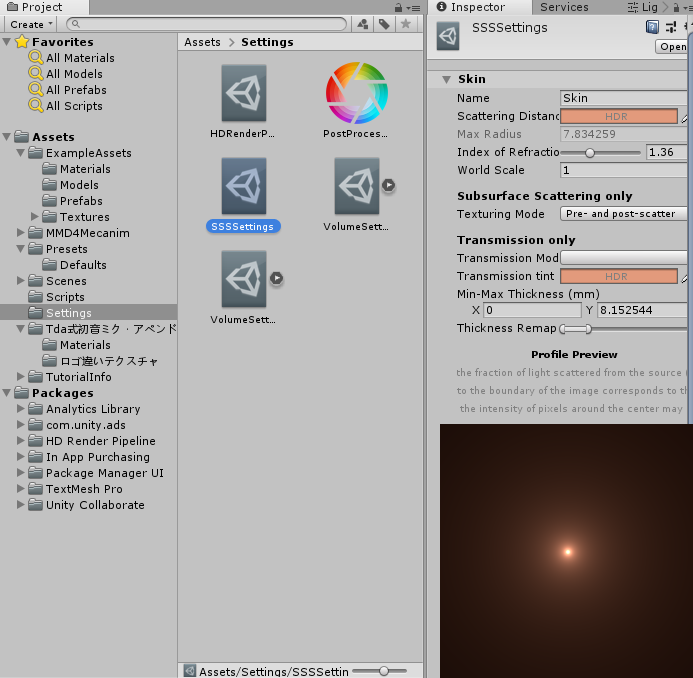
SSSを利用するために,Diffusion profile settingsというものを作成します.

今回はサンプルで用意されているものをベースに使います.

このSSSSettingsを先程作成したHDRP AssetのDiffusion Profile Settingsにアタッチします.
これでSSS Settingsに含まれているProfileが利用できるようになります.

SSSを適用したいMaterialのMaterial TypeをSubsurface Scatteringに変更します.
また,Diffusion Profileに利用したいProfileを設定します.
これだけだと物足りないので,SSSSettingsのProfileをカスタマイズしていきます.

こんな具合に,SSSSettingsに含まれているProfileを調節します.
具体的には,Scattering Distance, Transmission tintのColorを調節,Intensityを上げています.
その他のProfileもルックを確認しながら調節し,適用したいMaterialにセットしていきます.

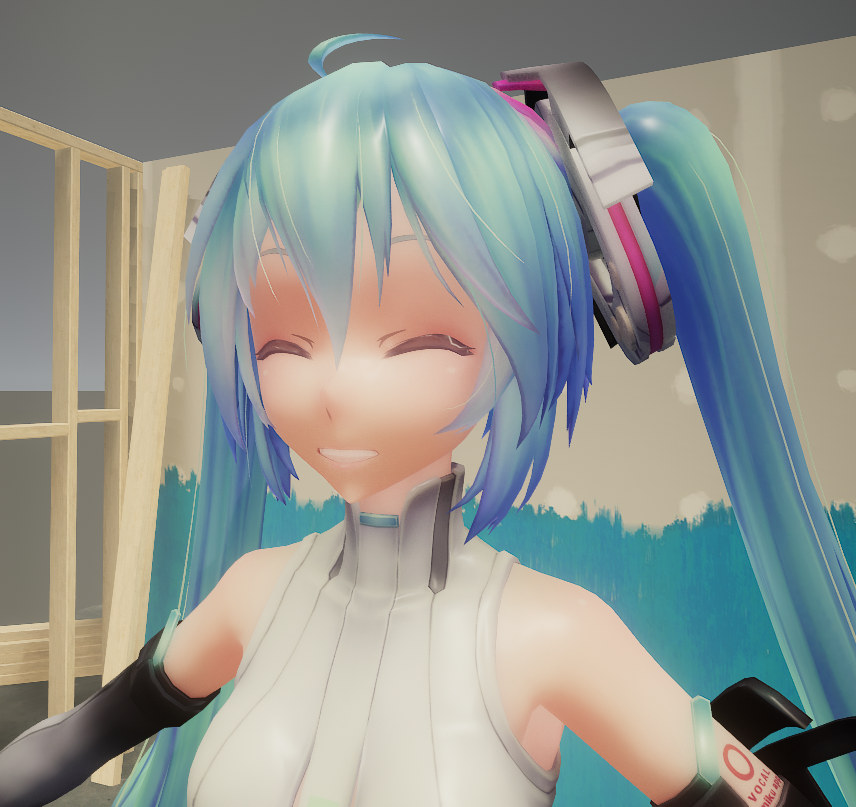
ちょっと調整不足ですが,最終的にはこういったルックに仕上がりました.
SSS適用前と比べるとかなり見れるようになっていると思います.
このモデルは,肌・髪・その他で3つのProfileを分けて設定しています.

ひとまず完成です!!!
最後に
HDRPを使うと簡単に(Unityっぽくない)いい感じの絵を作れるので,背景含めHDRPでVTuber作ると綺麗なVTuber作れるんじゃないかなーと思います.
ただし,現在HDRPはVRに対応していない(今後対応予定)ようなので,Vive+Final IKとかでやる場合はちょっと工夫が必要かもしれません(いろいろやりようはある).
明日は,@matsu_vrさんのVtuberの方の遠隔登壇かトークショーをやる時の話です.
最後に,公式のHDRPのクイックスタートがとても参考になったので貼っておきます.
【Unity】Unityプレゼン用のスクリプト
概要
先日行ったUnityプレゼンが結構ウケたので簡単にできるスクリプトを書きました.
これは熱い!受肉した状態でLTしてる! #kosenconf pic.twitter.com/H0qvFuz8nG
— yanoshi (@yanoshi) July 15, 2018
珍しいプレゼンソフト使ってるな? #kosenconf pic.twitter.com/9mIOwEsOvo
— りちゃ (@rch850) July 15, 2018
リポジトリ
使い方はReadme,サンプルシーン参照です.
さいごに
Unityでプレゼンできるとライブデモが捗るのでぜひ使ってみてください.
【xR Tech Tokyo】xRイベントに夜行バスで参戦した
はじめに
とぐちです.田舎に住んでいる学生です.
以前から興味があったxRのイベントに夜行バスで参加してきたので,レポートします.
地方勢の参戦の参考になれば嬉しいです.
イベント開始まで
前日の夜10時ごろに夜行バスに乗って,朝6時ごろに新宿に到着しました.
休憩所で毎回照明が点いたのでちょくちょく起こされましたが,基本的にはいい感じに眠れました.(個人差アリ)
靴は脱いで寝たほうがいいです.
朝食後,しばらくスタバなどで暇を潰していましたが,開始時間まで暇すぎて絶望してきたので,主催のいっこう(@ikkou)さんに連絡をとり,急遽ボランティアスタッフに入れていただきました.
急な申し出に対応していただき,本当にありがとうございました.
会場の設営や受付の手伝いをした後,発表が始まるタイミングで聴講に行かせていただきました.
(急なスタッフ参加でしたが,美味しいカツサンドまでいただきました.ありがとうございます)
めちゃんこ美味いカツサンドもらった #xRTech pic.twitter.com/xFwQKwjuVw
— とぐち (@togucchi) June 24, 2018
講演の感想など
ツイートしてます.
体験会&懇親会
懇親会では,たくさんの方とお話させていただきました.
Twitterで一方的に知ってる方が多くて,リアルで話せて感動しました.今度はVR内で話してみたいです.
完全初見の方がほとんどでしたが,楽しくお話させていただき,ありがとうございました.
歩ける全天球動画
わっふるめーかーさん(@waffle_maker)の展示です.
通常は球に投影されている全天球映像を,Unity上で作成したメッシュに投影した,という展示でした.
通常のものと比べて没入感が段違いで,なるほどこの手があったか...って感じで目から鱗でした.
水族館と滝の映像を見せていただきましたが,どちらも綺麗で感動しました.
Yarinage MOON
月面のクレーター内部という環境で,降ってくるバルーンをやり投げで狙うというスポーツでした.
月の重力でやり投げをしたあと,地球の重力で体験させていただいたのですが,その違いが顕著にわかってとても楽しかったです.
ゆるめるモ!VR衣装展示
Psychic VR Labの中将Pさん(@chujo_hell)の,STYLYでゆるめるモ!というVRアイドルの衣装を展示する展示です.
社内に3Dスキャナーがあるらしく,とてもリアルなアイドルさんの3Dモデルを見ることができました.
STYLYで作られた綺麗なシーンも見ることができて,とても勉強になりました.
イベント終了後
xRの強い方々が皿うどんを食べに連れてってくださいました.
VRのつよい方々から、皿うどんはお酢が合うという知見を得た pic.twitter.com/sOVRtDYIXW
— とぐち (@togucchi) June 24, 2018
ごんびぃー(@GONBEEE_project)さん,なずな(@NazzTea)さん,しちE(@shichi_14)さん,morio(@morio36)さん,ありがとうございました!
特にmorioさん,ご馳走になって,見送りまでしただいて,本当にありがとうございました!
帰りのバスを待ちながら漫画喫茶でこの記事を書いていますが,帰りのバスも生きて帰れるようにがんばります.
さいごに
交通費は地下鉄とかもろもろ合わせて8000円ほどです.
最高に充実した一日(パリピ)で,明らかにお値段以上の価値がある旅でした!
何より強い方々と顔を合わせて深い話ができる機会はなかなかないので,地方に住んでいてこういったイベント等に普段行けない方も,多少のお金を出して参加するととても楽しめると思います!
【Unite 2018 Tokyo】気になった講演資料等メモ(随時更新)
Unite 2018 Tokyo,いい講演ばかりだったので勉強用にメモします.
基調講演
www.slideshare.net
誘導ミサイル完全マスター
www.slideshare.net
ユニティちゃんトゥーンシェーダー2.0使いこなしスペシャル ~こだわりの活用法を紹介します!~
www.slideshare.net
チームラボ × Unity ~Unityで制作するデジタルアートの世界~
スライド等後日公開
Oculusで作るスタンドアローン・モバイルVRコンテンツ
www.slideshare.net
パーティクル・マニアクス
動画後日公開
とても楽しい!HoloLensとUnity、テーマパークのMRゲーム開発について
www.slideshare.net
バーチャルYouTuber電脳少女シロがご紹介する「2018年の注目アセット100連発」
www.slideshare.net
シロちゃんすこ
アーティストがUnityでサクッといいビジュアルを作るテクニック講座
www.slideshare.net
Unity for ディープ・ラーニング:ツールキット『ML-Agents』のご紹介
www.slideshare.net
HoloLens/Unityによる産業向けAR/VR開発の勘所とソリューション
www.slideshare.net
AniCast!東雲めぐちゃんの魔法ができるまで
スライド等後日公開 (ニュース記事あり)
新機能Shader Graphを使えばプログラミング無しにシェーダーが作れるようになります!
動画後日公開
さては非同期だなオメー!async/await完全に理解しよう
www.slideshare.net
スマホVTuber向け揺れモノシステムを「ユニティちゃんライセンス」で無料公開!
後日公開
スクリプトによるTimelineがっつり拡張入門
www.slideshare.net
Audio機能の基礎と実装テクニック
www.slideshare.net
トゥーンシェーダートークセッション#2『僕らがトゥーンシェーダーが好きなワケ』
www.slideshare.net
Timeline機能拡張:カットシーンにとどまらない新たな使い方
www.slideshare.net
Windows Mixed Reality 最新アプリ開発情報 ~HoloLens からVRまで~
www.slideshare.net
SDユニティちゃんを使った人形劇風CGアニメのメイキング
www.slideshare.net
XRで心地よい3D体験を生むための、絵画的空間構成手法とUnityへの実装
www.slideshare.net
C# Job SystemとECS(Entity Component System)解説
www.slideshare.net
キャプチャデータはもういらない!プロシージャル・キャラクターアニメーションガイド
www.slideshare.net
UnityのSteamVR Pluginで波のような複雑な振動を実現するツール
HTC ViveのHD振動について,SteamVR Pluginでは毎フレーム振動の強さを指定する関数しか用意されていません.
参考
Unity+HTC Vive開発メモ - フレームシンセシス
そこで,AnimationCurveで複雑な振動を作成し,それを再生するツールを実装しました.
使い方
ツールの使用方法を説明します.
HapticClipを作成
Projectビューで右クリック→Haptic/HapticClipでNewHapticClipを作成
length : Clipの長さ
min : 振動の強さの最小値
max : 振動の強さの最大値
loop : trueにすると振動がループする
curve : 再生する振動のカーブ(x,y共に0〜1の値で作成してください)
HapticClipを再生
SteamVR_TrackedObjectがアタッチされたGameObjectにHapticListenerをアタッチ
適当なオブジェクトにHapticSourceをアタッチ
HapticSourceに再生したいClipと振動させたいデバイスのHapticListenerをアタッチ
HapticSource.Play(); で再生
今後
今後は,短い音源ファイルからHapticClipを自動生成する機能の追加を考えています.

